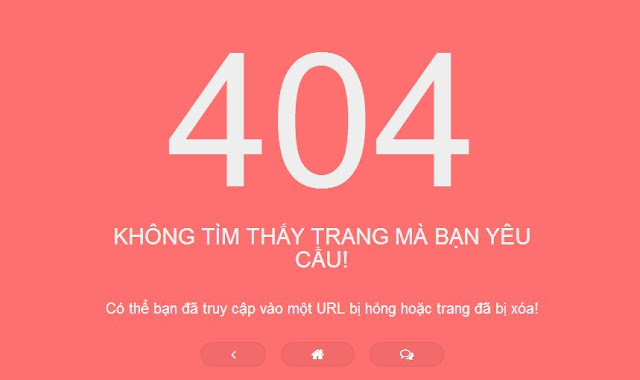
Chào các bạn, theo như một bạn yêu cầu thì bài viết này mình sẽ chia sẻ trang báo lỗi 404 cho Blogspot. Được thiết kế hoàn toàn bằng CSS, hiệu ứng màu nền thay đổi sau mỗi giây, thiết kế hợp lí và cân đối, trang báo lỗi này chắc chắn sẽ làm hài lòng bạn với độ 'đẹp' của nó! Xem demo bằng hình ảnh tại đây.
Các bước thực hiện
Bước 1. Đăng nhập Blogger Chủ đề Chỉnh sửa HTML.Bước 2. Copy đoạn code sau và dán vào sau thẻ
<body> trong template.<b:if cond='data:blog.pageType == "error_page"'>Bước 3. Lưu chủ đề (mẫu).
<meta content='60;url=http://www.bacsiwindows.com/' http-equiv='refresh'/>
<div id='bsw_404_page_bacsiwindows'>
<div id='bacsiwindows_404_notyf'>
<div class='bsw-404_bacsiwindows_noty'>404</div>
<span style='font-family:"Roboto", sans-serif; font-size:30px; color: #eee; font-weight:500;text-transform:uppercase'>Không tìm thấy trang mà bạn yêu cầu!</span>
<p style='font-size:20px'>Có thể bạn đã truy cập vào một URL bị hỏng hoặc trang đã bị xóa!</p>
<p><a onclick='history.back(-1)' style='cursor:pointer' title='Quay lại trang trước'><span class='back-to-home'><i class='fa fa-angle-left'/></span></a><a href='/' title='Trở về trang chủ'><span class='back-to-home'><i class='fa fa-home'/></span></a><a href='/p/contact.html' title='Báo lỗi'><span class='back-to-home'><i class='fa fa-comments-o'/> </span></a></p>
</div></div>
<style>::-webkit-scrollbar{display:none}#bsw_404_page_bacsiwindows{background-color:#FF6666;position:fixed!important;text-align:center;top:0;right:0;bottom:0;left:0;z-index:99999;font-family:"Roboto",sans-serif;font-weight:normal;color:#fff;overflow:hidden;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:default}#bacsiwindows_404_notyf{margin:9% auto;overflow:hidden;width:50%;transition:.3s}#bacsiwindows_404_notyf .bsw-404_bacsiwindows_noty{color:#eee;font-size:250px;line-height:200px;margin:0 auto 40px;position:relative;font-weight:500}#bacsiwindows_404_notyf h1{text-transform:uppercase;font-weight:400!important;color:#eee}#bacsiwindows_404_notyf p{line-height:1.7em;font-size:18px;font-family:"Roboto",sans-serif;font-weight:400;color:#eee;margin:30px 0}.back-to-home{background:rgba(0,0,0,.05);padding:5px 40px;border-radius:20px;border:1px solid rgba(0,0,0,.07);transition:.3s;color:#fff;margin:0 10px}.back-to-home:hover{background:rgba(0,0,0,.2);border:1px solid rgba(0,0,0,.1)}#bsw_404_page_bacsiwindows{animation:colorBackground 10s infinite;-webkit-animation:colorBackground 10s infinite;-moz-animation:colorBackground 10s infinite;-o-animation:colorBackground 10s infinite}@keyframes colorBackground{0%{background-color:#fbcf61;color:#fbcf61}20%{background-color:#6bd57e;color:#6bd57e}40%{background-color:#ff6f6f;color:#ff6f6f}60%{background-color:#57cff4;color:#57cff4}80%{background-color:#0ed4c8;color:#0ed4c8}100%{background-color:#fbcf61;color:#fbcf61}}@-webkit-keyframes colorBackground{0%{background-color:#fbcf61;color:#fbcf61}20%{background-color:#6bd57e;color:#6bd57e}40%{background-color:#ff6f6f;color:#ff6f6f}60%{background-color:#57cff4;color:#57cff4}80%{background-color:#0ed4c8;color:#0ed4c8}100%{background-color:#fbcf61;color:#fbcf61}}@-moz-keyframes colorBackground{0%{background-color:#fbcf61;color:#fbcf61}20%{background-color:#6bd57e;color:#6bd57e}40%{background-color:#ff6f6f;color:#ff6f6f}60%{background-color:#57cff4;color:#57cff4}80%{background-color:#0ed4c8;color:#0ed4c8}100%{background-color:#fbcf61;color:#fbcf61}}@-o-keyframes colorBackground{0%{background-color:#fbcf61;color:#fbcf61}20%{background-color:#6bd57e;color:#6bd57e}40%{background-color:#ff6f6f;color:#ff6f6f}60%{background-color:#57cff4;color:#57cff4}80%{background-color:#0ed4c8;color:#0ed4c8}100%{background-color:#fbcf61;color:#fbcf61}</style>
</b:if>
Đây là trang báo lỗi đẹp và đơn giản do mình thiết kế dành riêng cho Blogger, hy vọng sẽ làm hài lòng bạn! Hãy chia sẻ nếu yêu thích nó nhé!